Delight in iOS apps: crafting user experiences that promote discovery

The operating system of the iPhone, iOS, has reached its 13th version in 2019. We have by now almost forgotten about the introduction of the first version of the iPhone in 2007. The revolution it meant cannot be overstated: it literally created an entire new industry around it. "There's an app for that" was Apple's marketing punch line to tell the world that all user needs could be answered from their iPhones.
Before reaching strong signs of saturation, the App Store went through a "gold rush", where there were big opportunities for app developers. However, the days of silly apps making hand over fist are long gone.
We have now a more mature app ecosystem, where the bar for what an app should be able to do is higher than ever. Standing out from the crowd is hard but there are always avenues an app can take to craft experiences that will delight their users.
Let us explore in this article how we can go iteratively from a basic, functional design to a more polished experience that fosters user engagement and content discovery.
A functional app prototype
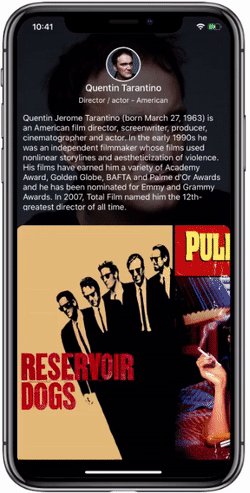
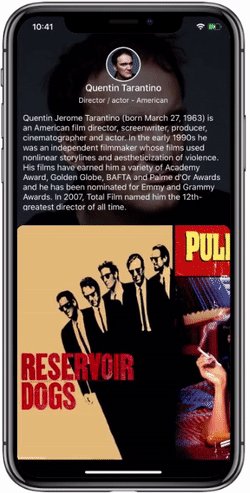
Let's take an example for our discussion: "FilmMakers", an app prototype about movie directors. We are going to focus on the profile screen, where we display name, photo and a short biography, with a scrolling section for movies at the bottom. Let's consider the example of Quentin Tarantino.

As you can see, the user can scroll through the movies at the bottom, and by tapping on one of them, a bigger image of the poster appears. This is a common design paradigm: we go from the general (list of movies) to the detail (more data about a single movie). Users have come to expect this kind of interaction and are immediately familiar with it, so it's a good starting point.
A lot of the behaviour in this example is provided "for free" by Apple's SDK for UI programming, UIKit. New in iOS 13, we can dismiss the modally presented detail with a swiping down gesture. Neat!
Because this is all based on standard UI elements, it is relatively straight forward to come to this solution. By the way, if you want to dig into the code, you can do so in GitHub, this is stage one.
Taking advantage of larger screens
There is nothing wrong with this design but for the sake of the discussion, let's pretend we would like to make our app more visually engaging.

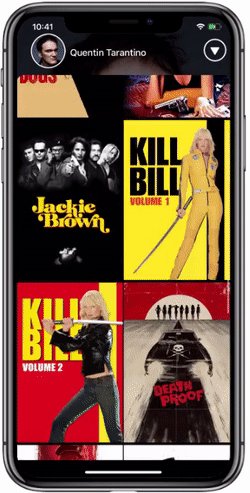
Well, that's more interesting. Now when the user taps on a poster, their container space expands, and they are rearranged for vertical scrolling, which takes advantage of large screen sizes to display more of the content simultaneously.
Stage two is looking better but it's still not fully interactive. Let's see next how we can expand on this experience.
Fully interactive animations
The introduction of the iPhone X was another important milestone in the history of the platform, claiming all the front of the device (except for the "notch") for content, thus opening a new design paradigm. Apple engineers came up with a delightful way to return to the home menu with an upper swipe gesture. It feels intuitive and playful, and it puts the user fully in control: they may pause half-way through the movement, and reverse to cancel, or just continue.
We would like to enhance our experience with the same principle. Let's see it in action.

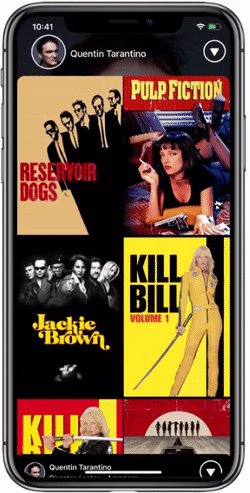
This is getting really exciting! In stage three we have added an interactive handle indicator, which is widely used throughout the system to cue at an element that can be dragged through the screen. Notice how it's possible to interrupt the action and reverse it, or continue it. The user can even start the movement, stop half-way, then release and the animation will continue. Not only that, it will continue with a speed proportional to the speed of the gesture when the user released the finger. The result is an interaction that feels totally connected to the user thoughts, encouraging experimentation and discovery.
We still keep the tap-to-expand behaviour but we have augmented the interaction possibilities. This is crucial. It's important to give the user choices, instead of arbitrary restrictions. Some users will be fine with the tapping behaviour, others will prefer the swiping/panning gesture. In fact, we can even ride on the excellent accessibility support of iOS devices to take advantage of features such as VoiceOver or inverted colors, for a more inclusive design.
Making the right decision for our users and our business
Is this level of polish really worth the effort? It depends. Our code has now grown and it deals with more complexity than at the beginning. In general, the more we deviate from standard behaviour in the platform, the more we can customize the experience, but also the higher the development and maintenance effort becomes.
We can lean on UX studies such as the one we have used as basis for this example for guidance, or consider platform trends: Apple, "the design company", is known for its attention to carefully-crafted products, and this extends to third-party apps too. Ultimately though, there is not better test than actually putting the prototype in the hands of our users. Is the new interaction helping them to relate more closely to the app's content and to accomplish their goals?
As the mobile app ecosystem continues to evolve, we can expect ever more refined experiences that blend into our interactions seamlessly. Proven patterns tend to be incorporated into developer tools, which helps with adoption. For instance, interruptible animations, such as the one we have presented in stage three, are being built into Apple's new UI programming framework announced last June: SwiftUI.
At the very least, apps will need to be regularly revised to incorporate common interactions that users will come to expect, although it's always possible to stay ahead of the crowd and build custom experiences, specifically tailored to our users.
Jan 2020 - 5 min read

Adrian Tineo
Freelance iOS ConsultantAdrian is a freelance iOS consultant with focus in clean code, quality, and clear communication. He is PhD in Computer Science and has a background in scientific computing research and test automation. He is passionate about privacy and diversity in tech. He is the organizer of the MalagaMobile community meetup. Hire the author
